시배's Android
Compose Docs | Layout 본문
Compose 레이아웃 기본사항 | Jetpack Compose | Android Developers
Compose 레이아웃 기본사항 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Jetpack Compose를 사용하면 앱의 UI를 훨씬 쉽게 디자인하고 빌드할 수 있습니다. Compose
developer.android.com
Basic of Composable functions
Composable 함수는 Compose의 기본 구성 요소입니다. Composable 함수는 화면의 일부를 설명하는 Unit을 내보내는 함수입니다. 이 함수는 일부 입력을 받고 화면에 표시되는 내용을 생성합니다.
Composable 함수는 여러 UI 요소를 내보낼 수 있습니다. 그러나 요소들이 어떻게 배열되어야 하는지에 대한 안내를 제공하지 않으면, Compose는 요소들을 원하지 않는 방식으로 배열할 수 있습니다. 예를 들어, 다음 코드는 두 개의 텍스트 요소를 생성합니다:
@Composable
fun ArtistCard() {
Text("Alfred Sisley")
Text("3 minutes ago")
}요소들이 어떻게 배열되어야 하는지에 대한 안내가 없으면, Compose는 텍스트 요소들을 서로 위에 쌓아 올려서 읽기 어려운 형태로 만들 수 있습니다.

Compose는 UI 요소를 배열하는 데 도움이 되는 준비된 레이아웃의 컬렉션을 제공하며, 더 특수화된 레이아웃을 정의하기도 쉽게 해줍니다.
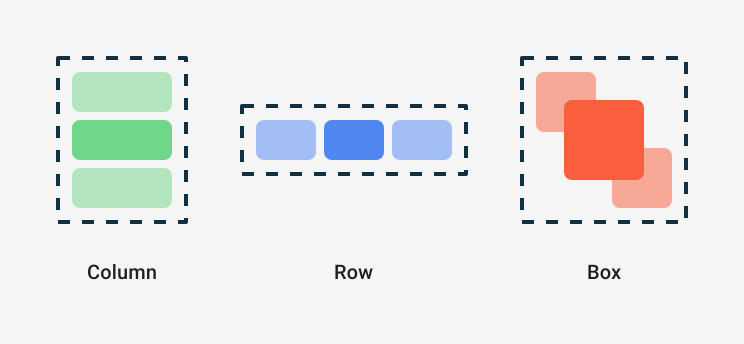
Standard layout components

The layout model
레이아웃 모델에서 UI 트리는 단일 패스로 레이아웃됩니다. 각 노드는 먼저 자체를 측정하도록 요청받으며, 그런 다음 자식을 재귀적으로 측정하며 크기 제약을 아래로 전달하여 자식에게 전달합니다. 그런 다음 리프 노드는 크기를 결정하고 배치되며, 해결된 크기와 배치 지시 사항이 상위 노드로 다시 전달됩니다.
간단히 말하면, 부모는 자식보다 먼저 측정되지만, 자식보다는 크기를 결정하고 배치됩니다.
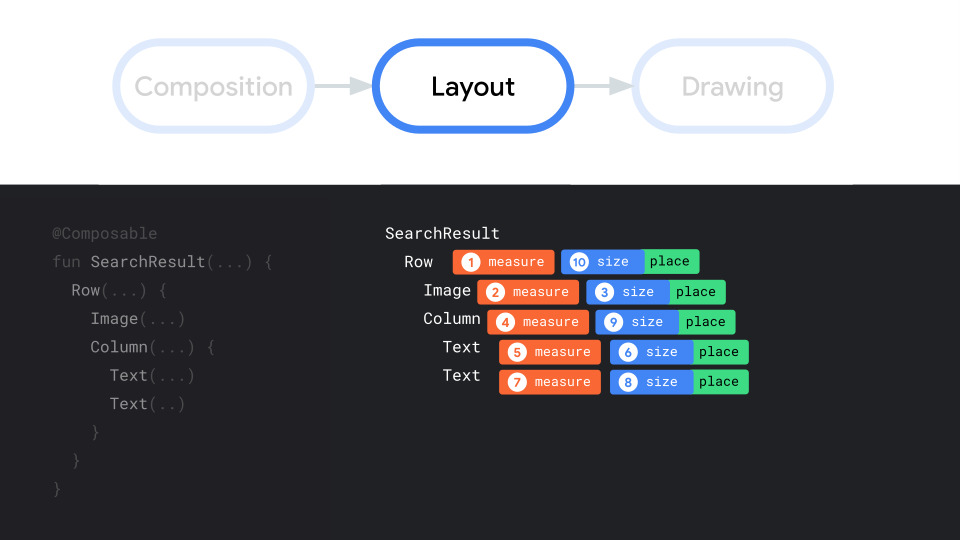
@Composable
fun SearchResult() {
Row {
Image(
// ...
)
Column {
Text(
// ...
)
Text(
// ...
)
}
}
}이 함수는 다음과 같은 UI 트리를 생성합니다.
SearchResult
Row
Image
Column
Text
Text- 루트 노드인 Row가 측정되도록 요청됩니다.
- 루트 노드인 Row가 첫 번째 자식인 Image에게 측정되도록 요청합니다.
- Image는 리프 노드이므로 (즉, 자식이 없음), 크기를 보고하고 배치 지시 사항을 반환합니다.
- 루트 노드인 Row가 두 번째 자식인 Column에게 측정되도록 요청합니다.
- Column 노드가 첫 번째 자식인 Text에게 측정되도록 요청합니다.
- 첫 번째 Text 노드는 리프 노드이므로 크기를 보고하고 배치 지시 사항을 반환합니다.
- Column 노드가 두 번째 Text 자식에게 측정되도록 요청합니다.
- 두 번째 Text 노드는 리프 노드이므로 크기를 보고하고 배치 지시 사항을 반환합니다.
- Column 노드가 자식들을 측정하고 크기를 결정하고 배치한 이제, 자체 크기와 배치를 결정할 수 있습니다.
- 루트 노드인 Row가 자식들을 측정하고 크기를 결정하고 배치한 이제, 자체 크기와 배치를 결정할 수 있습니다.

Performance
Compose는 자식을 한 번만 측정함으로써 높은 성능을 달성합니다. 단일 패스 측정은 성능에 이점을 제공하며, 깊은 UI 트리를 효율적으로 처리할 수 있게 해줍니다. 요소가 자식을 두 번 측정하고 해당 자식이 각각의 자식을 두 번씩 측정하고 이어지는 경우, 전체 UI를 레이아웃하는 단일 시도에서 많은 작업을 수행해야 하므로 앱의 성능 유지가 어려워집니다.
만약 레이아웃이 어떤 이유로 여러 번의 측정이 필요한 경우, Compose는 특별한 시스템인 "intrinsic measurements(본질적 측정)"을 제공합니다.
측정과 배치는 레이아웃 패스의 구별된 하위 단계이므로, 측정에만 영향을 미치는 변경 사항이라면 측정과 별개로 실행될 수 있습니다.
Slot-based layouts
Compose는 UI 구축을 쉽게 하기 위해 androidx.compose.material:material 종속성을 기반으로 한 다양한 컴포저블을 제공합니다. 이 종속성은 Android Studio에서 Compose 프로젝트를 생성할 때 포함되며, Drawer, FloatingActionButton, TopAppBar와 같은 요소들이 제공됩니다.
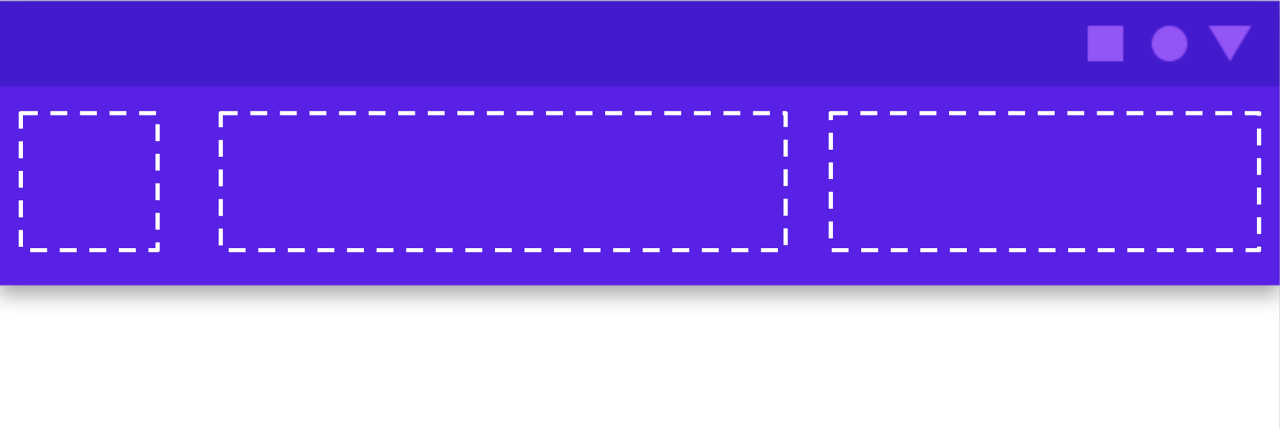
Material 컴포넌트는 슬롯 API를 활용하는데, 이는 Compose가 컴포저블 위에 사용자 정의 계층을 가져오기 위해 소개한 패턴입니다. 이 접근 방식은 컴포넌트를 더 유연하게 만들어주며, 모든 구성 매개변수를 노출시키지 않고 자식 요소를 허용하여 자체 구성할 수 있게 합니다. 슬롯은 개발자가 원하는대로 채울 수 있는 빈 공간을 UI에 남겨둡니다. 예를 들어, TopAppBar에서 사용자 정의할 수 있는 슬롯은 다음과 같습니다:

일반적으로 컴포저블은 콘텐츠 컴포저블 람다를 사용합니다 (content: @Composable () -> Unit). 슬롯 API는 특정 용도에 대한 여러 콘텐츠 매개변수를 노출시킵니다. 예를 들어, TopAppBar는 제목, navigationIcon 및 작업에 대한 콘텐츠를 제공할 수 있게 해줍니다.
예를 들어, Scaffold는 기본 Material Design 레이아웃 구조를 구현할 수 있게 해줍니다. Scaffold는 TopAppBar, BottomAppBar, FloatingActionButton, Drawer와 같은 가장 일반적인 상위 수준 Material 컴포넌트에 대한 슬롯을 제공합니다. Scaffold를 사용하면 이러한 컴포넌트가 올바르게 배치되고 올바르게 작동하도록 쉽게 구현할 수 있습니다.
@Composable
fun HomeScreen(/*...*/) {
ModalNavigationDrawer(drawerContent = { /* ... */ }) {
Scaffold(
topBar = { /*...*/ }
) { contentPadding ->
// ...
}
}
}'Android > Compose Docs' 카테고리의 다른 글
| Compose Docs | Build adaptive layouts (0) | 2023.08.28 |
|---|---|
| Compose Docs | Custom layouts (0) | 2023.08.26 |
| Compose Docs | Locally scoped data with CompositionLocal (0) | 2023.08.13 |
| Compose Docs | Semantics in Compose (0) | 2023.08.13 |
| Compose Docs | Performance (0) | 2023.08.13 |




